Designing a component library
UI Design
Design Principles
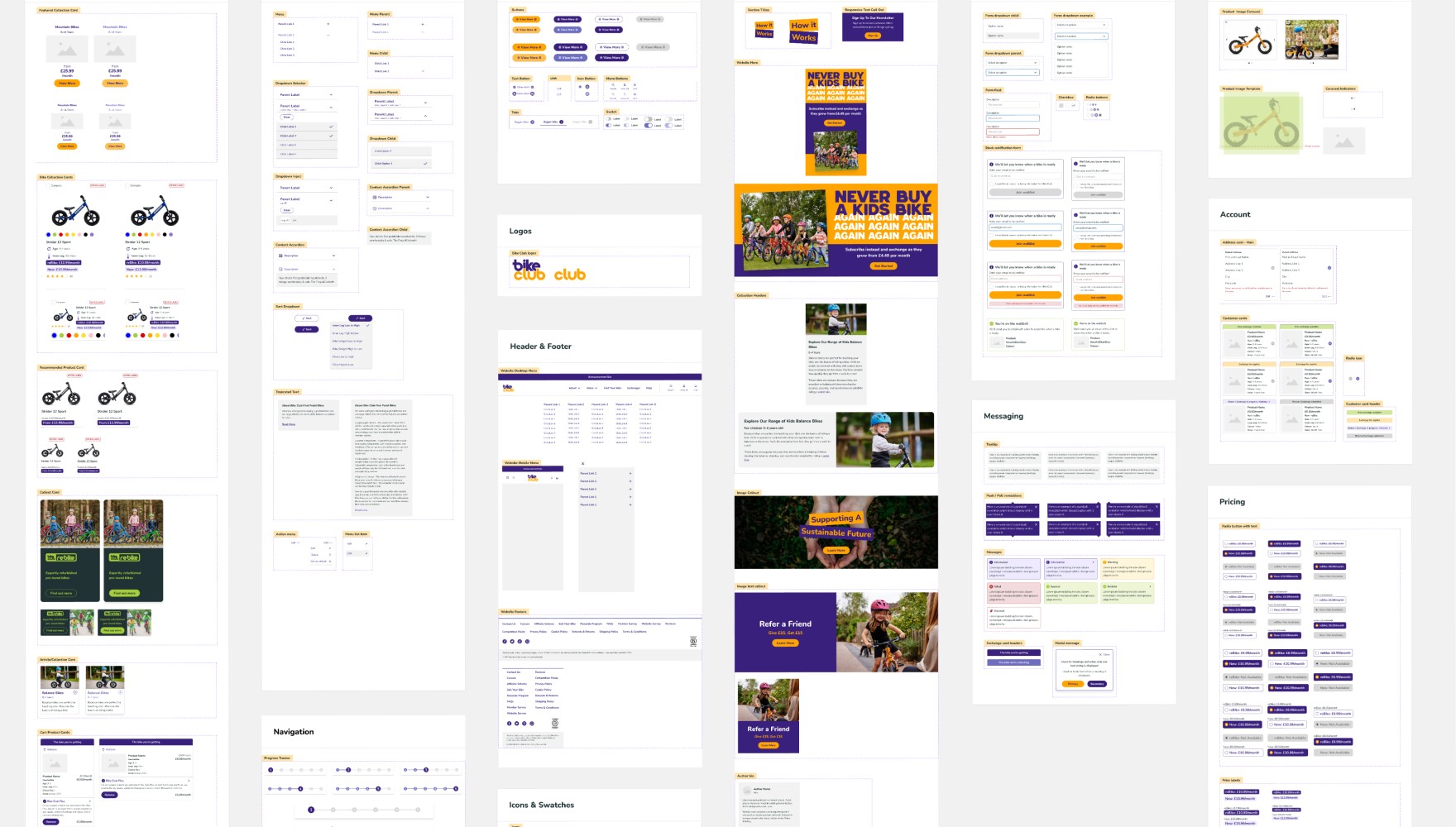
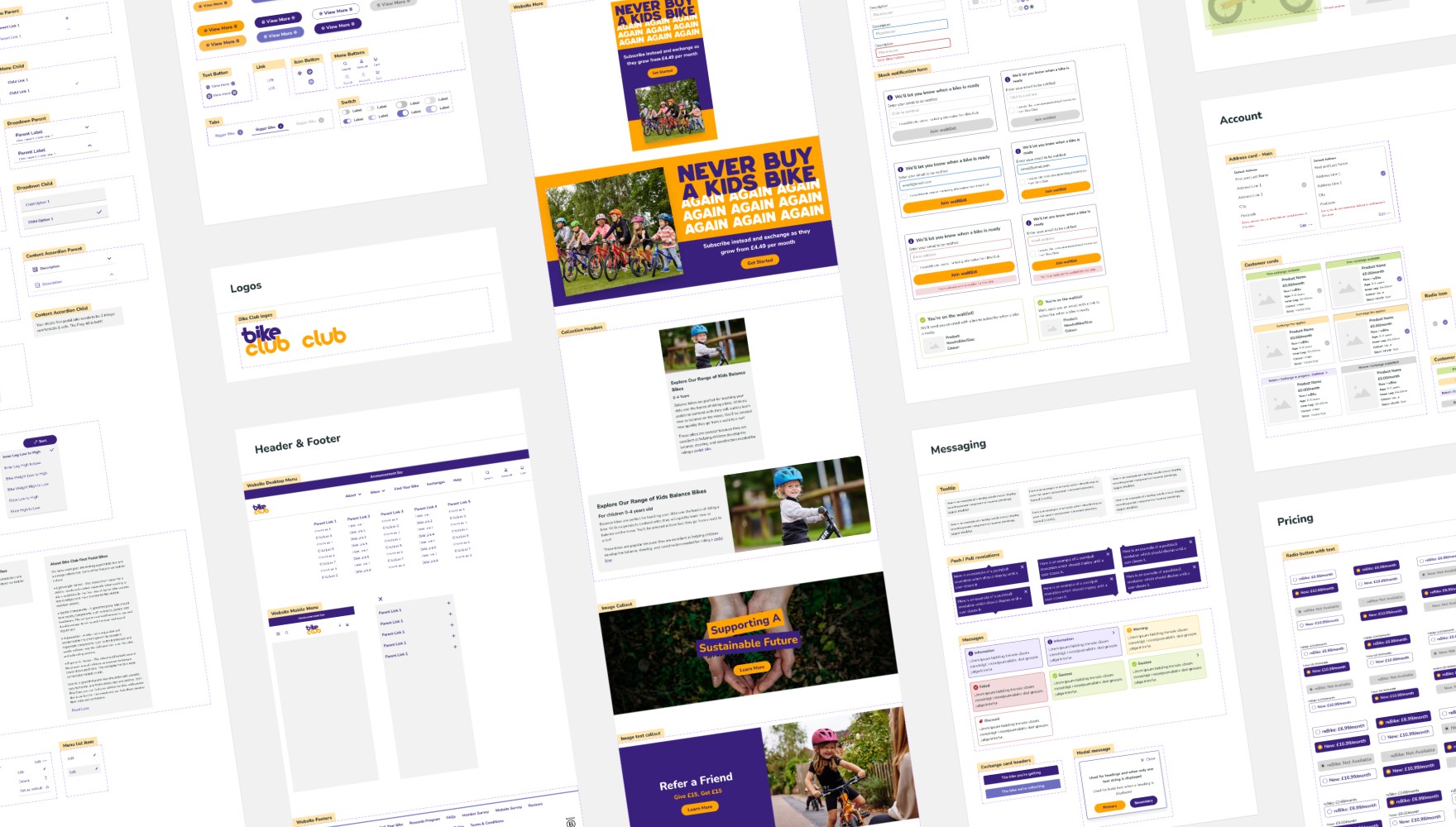
I developed a comprehensive component library in collaboration with a front-end engineering team, built on Chakra UI’s design system. This library features reusable, customisable components that integrate seamlessly with Chakra’s framework, prioritising consistency, accessibility, and performance. By utilising Chakra’s theming and responsive capabilities, we significantly boosted development efficiency. This foundation also paved the way for a future in-house design system.

Defining the theme
The theme is the foundation of a cohesive visual identity, guiding the look and feel of an entire product. It defines key elements such as colours, typography, spacing, and component styles, ensuring consistency across all user interfaces.
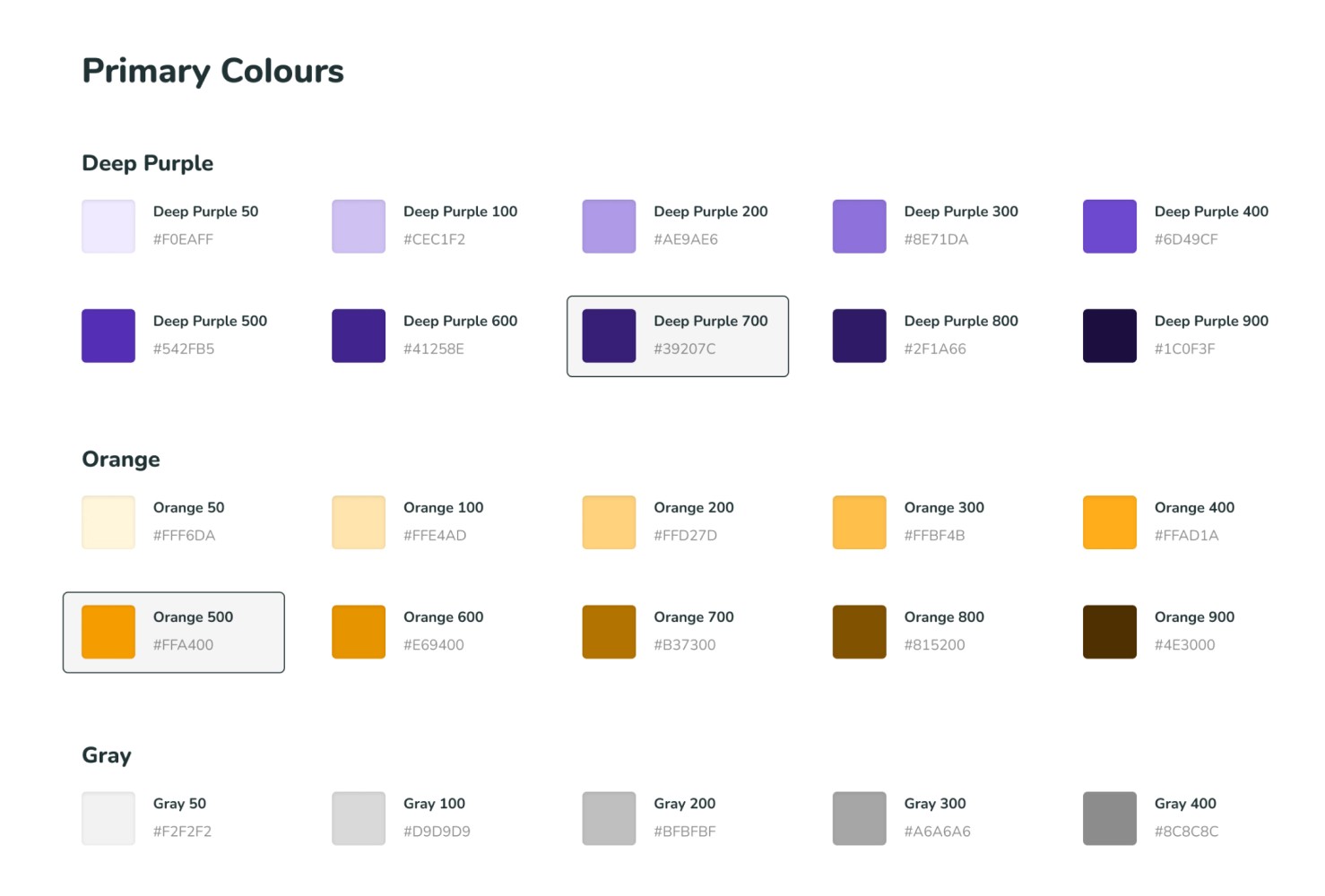
Colour
Tints of the primary brand colours were defined to provide a broad range of colours for varied use cases. Variables were created for these with design tokens documented where applicable.
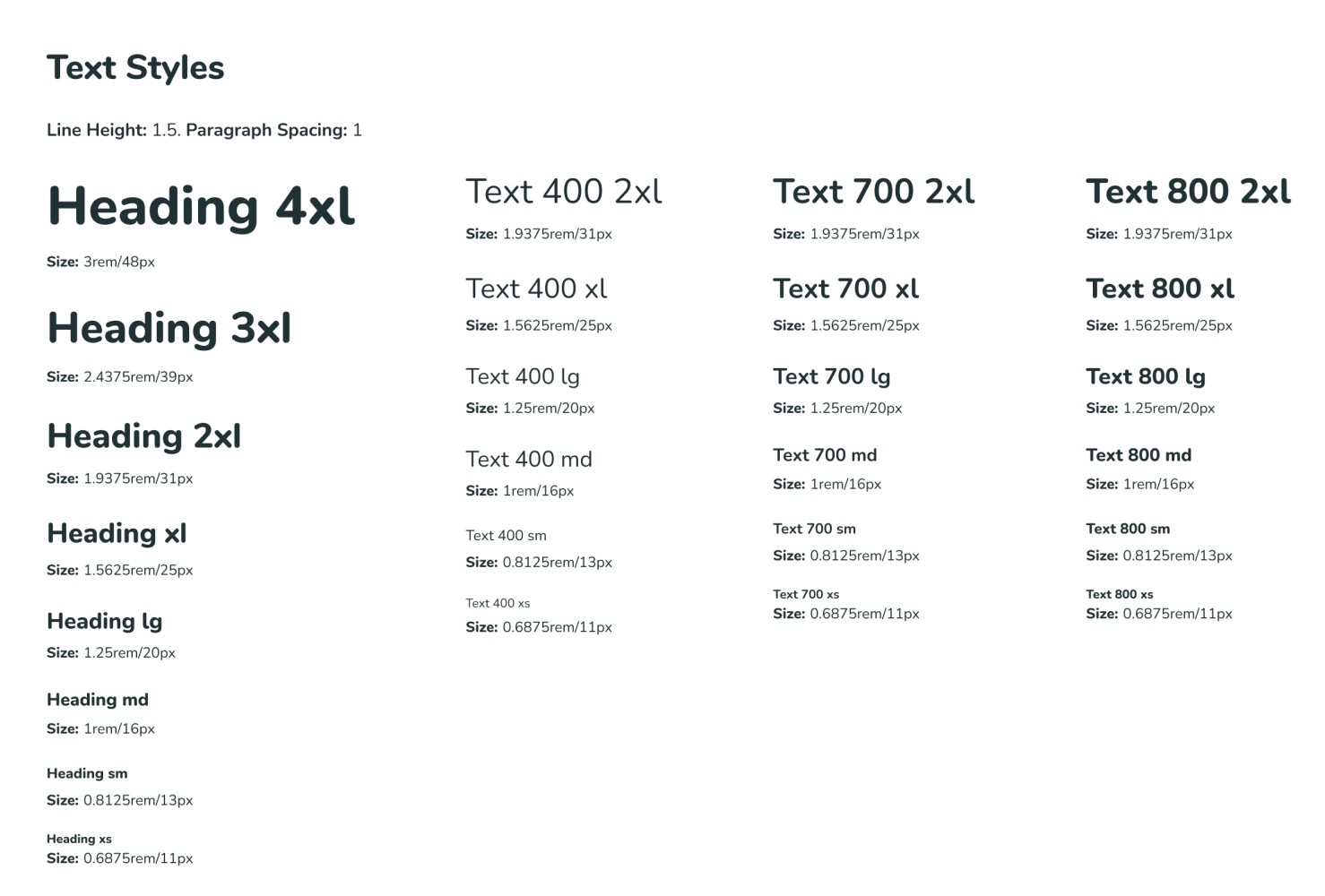
Typography
A size-based naming system was adopted for the typography similar to t-shirt size labelling. This approach allows for more flexibility when adjusting sizes globally, ensuring that design changes are easily managed without disrupting the overall visual hierarchy.
Spacing
Leveraging the default spacing defined by Chakra UI ensured a harmonious and organised layout. Establishing consistent spacing ensures elements are evenly spaced, improving readability and visual balance across devices.
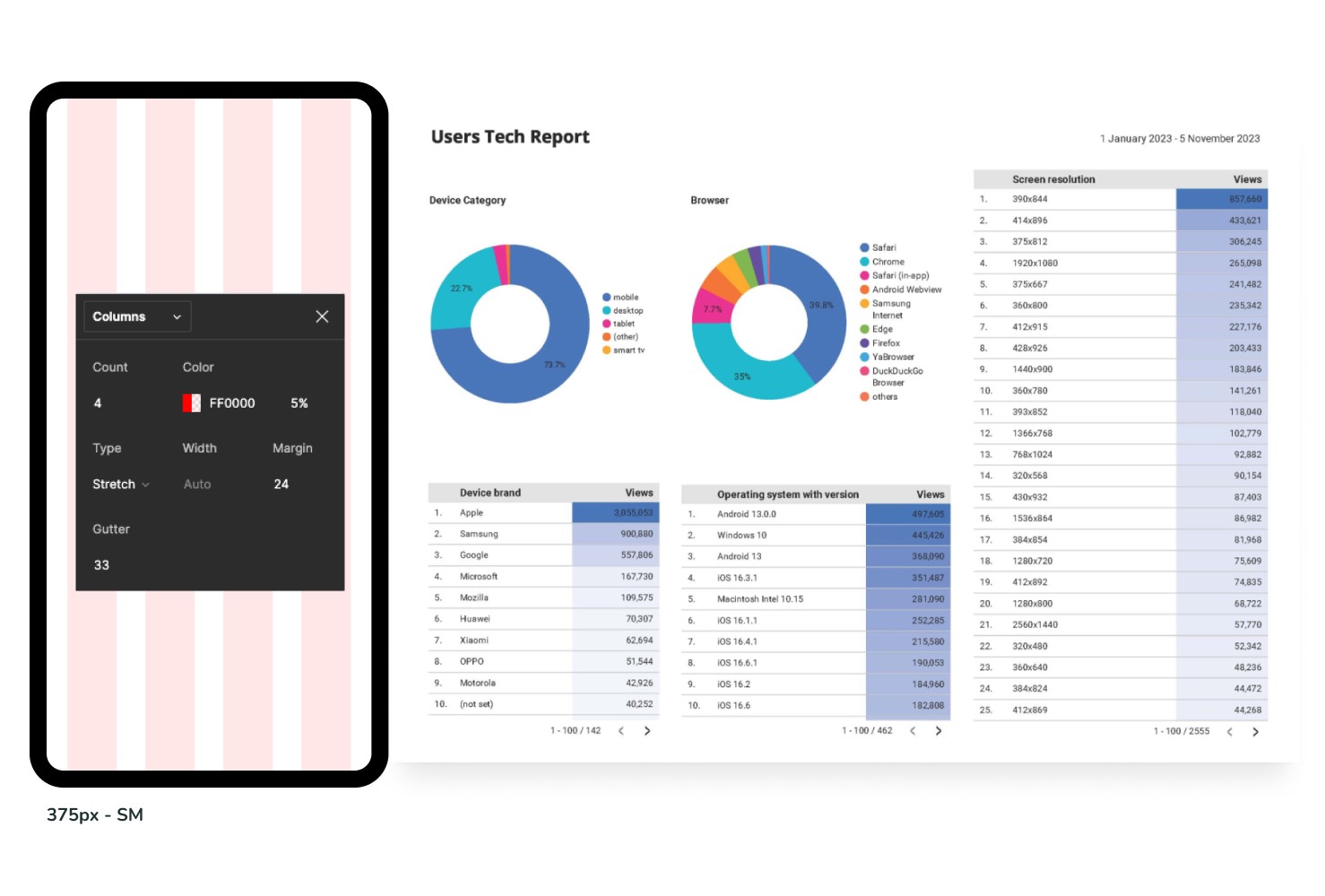
Breakpoints
Using Google Analytics, we identified the most popular screen sizes among users browsing the website. The breakpoints ensured a responsive design to provide an optimal experience across different devices.
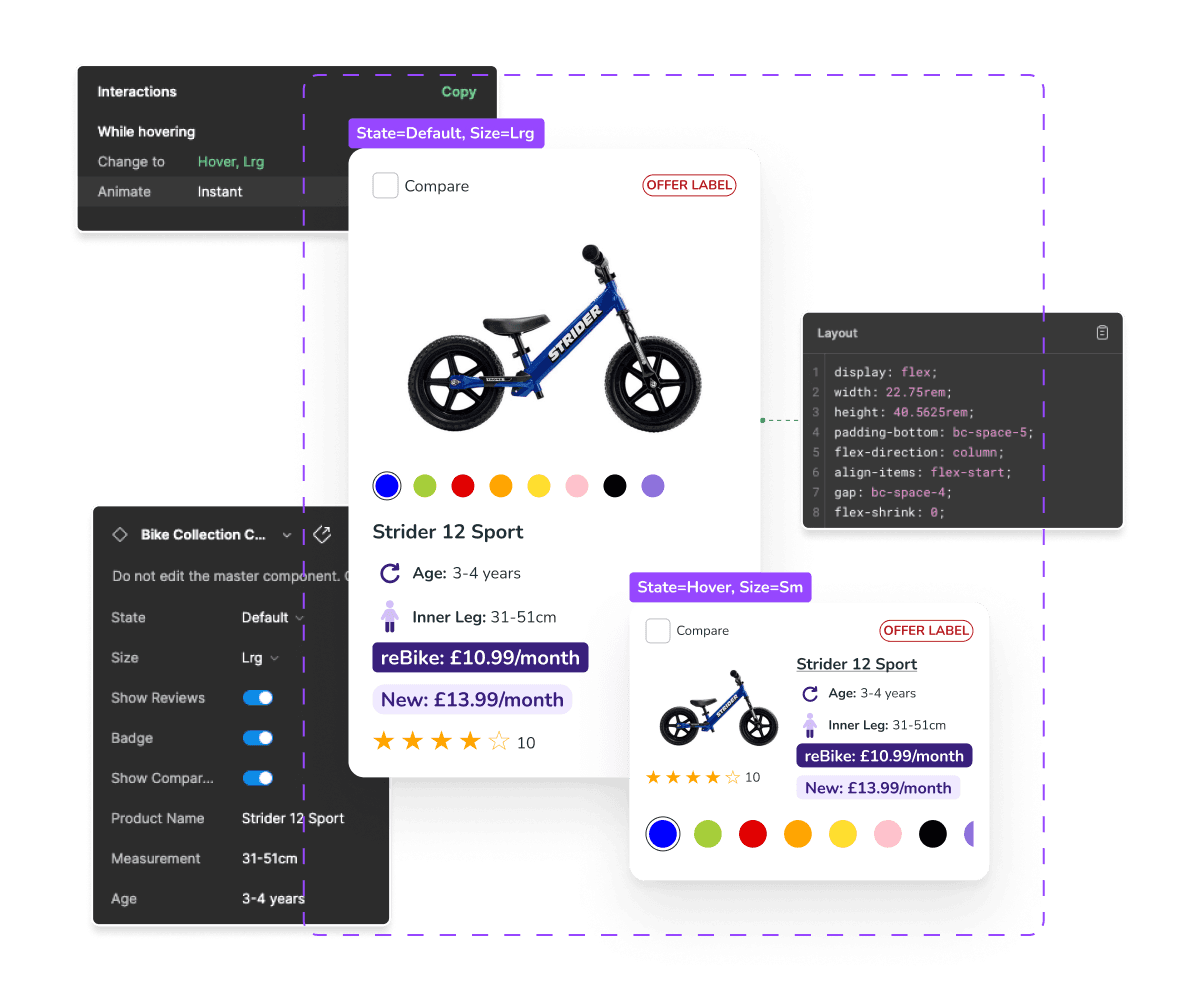
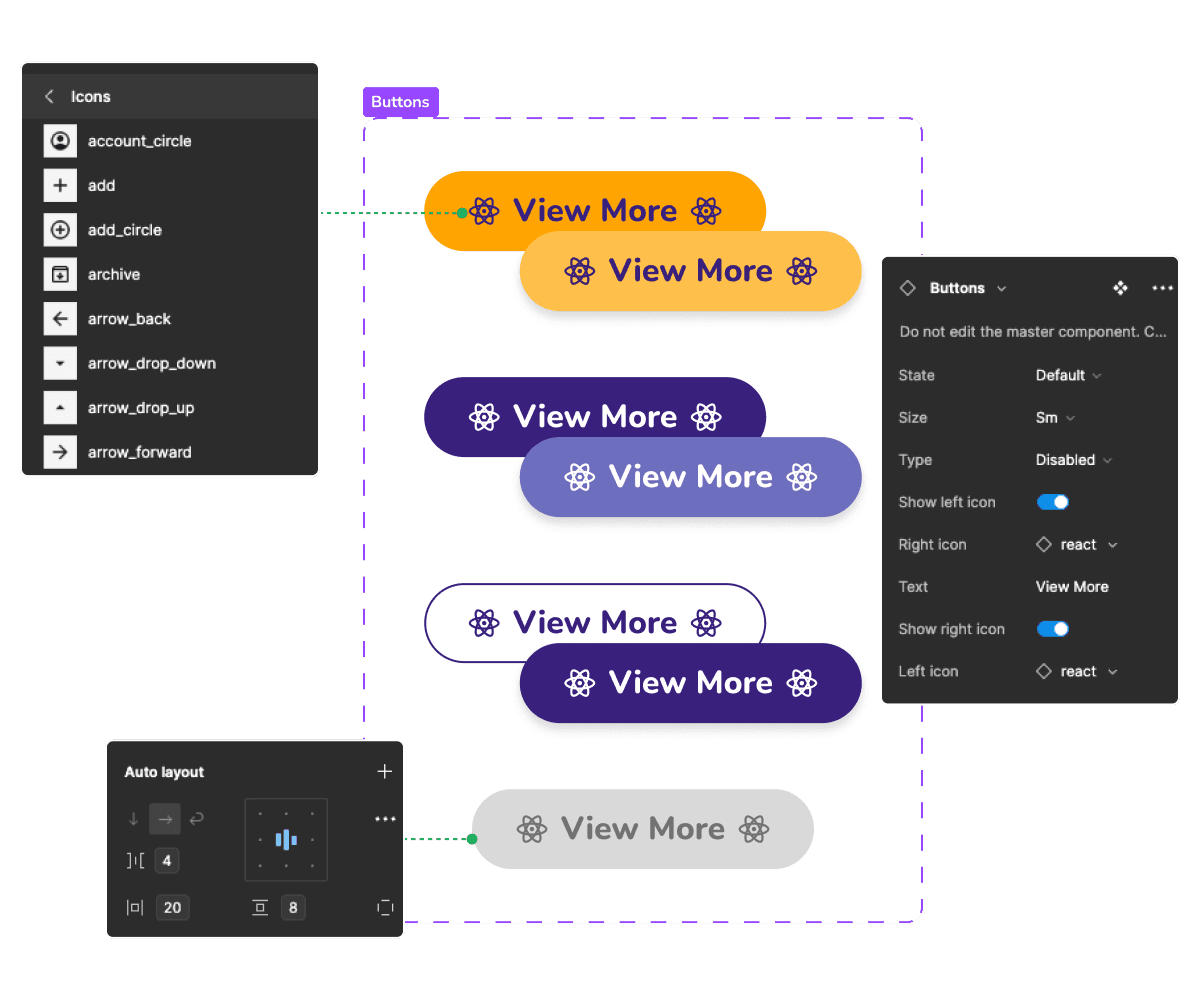
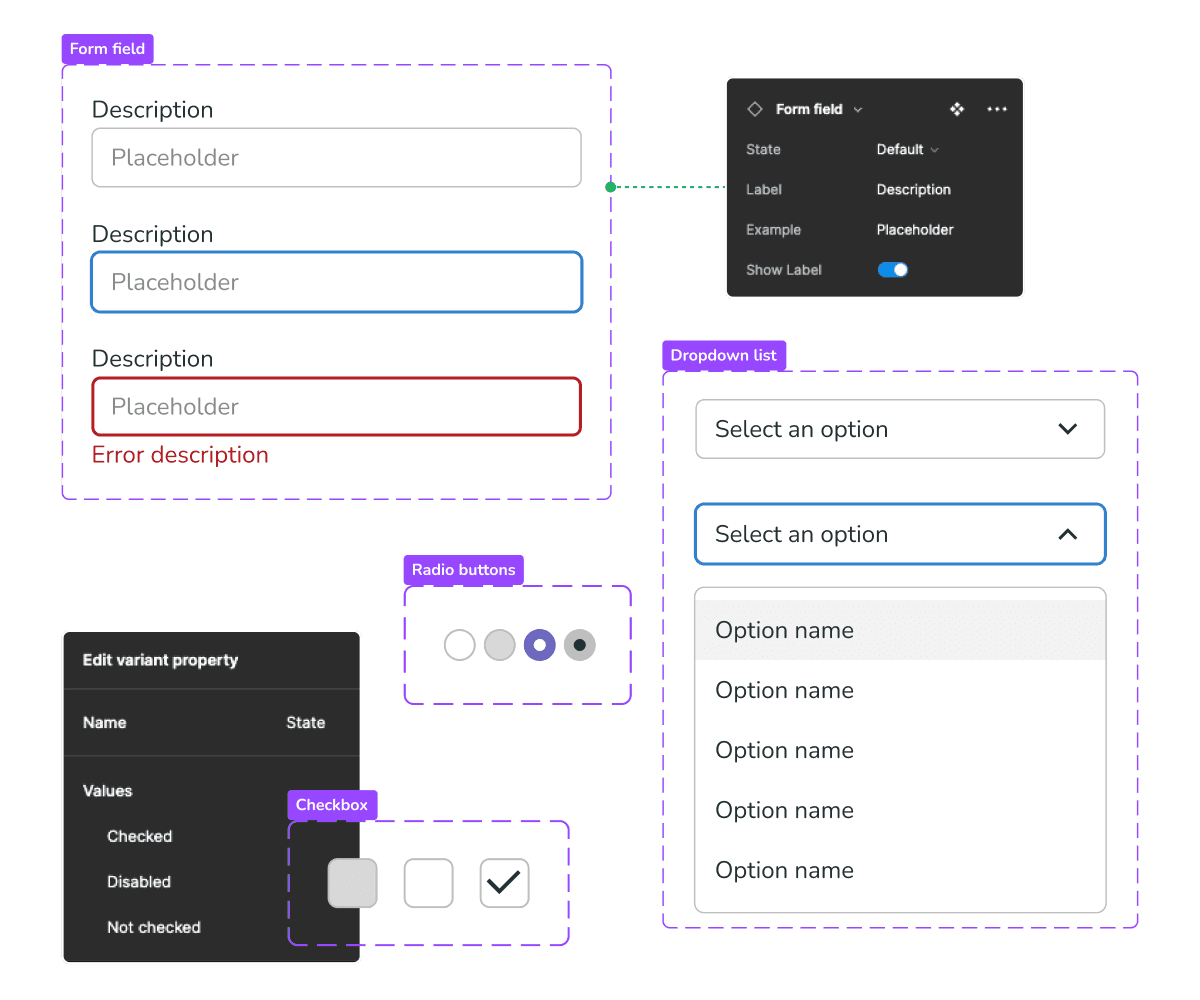
Designing the components
Plus many more…